If you are an Evernote user and also do a little or a lot of programming you probablly found yourself trying to figure out how to paste code into Evernote.
This Article applies to Evernote Web and Evernote Deskop.
If your not familiar with userscripts I suggest you check out Greasemonkey for Firefox and TamperMonkey for Google Chrome.
I wrote a few userscripts that help acomplish pasting code into Evernote and more.
It is two parts to be specific. the first part is enabling Evernote source code edit. If your are only interested int Evernote Deskop skip down to Enabling syntaxhighlige.in
Enabling Evernote Web
This is done with a userscript called
TinyMCE for Evernote. The scrip will add a new
. This Button will allow you edit your Evernote content outside of the normal Evernote built in Editor as show in
.
The second script I wrote that you will need is
Syntax-Highlight-Style. This script will give you the ability to format your code on
syntaxhighlight.in and let you copy a formatted version with inline styles that will look great in Evernote. This script is necessary as
syntaxhighlight.in is designed to be lightweight. In short you must link css and javascript into a page to view the formatted code that
syntaxhighlight.in gives you by default.
Seeing as Evernote does not allow you to link css or javascript into you notes you will need your formatted code to have inline styles (
formating styles attached to the code in this case ). This is exactly what
Syntax-Highlight-Style does. It takes the styles created by
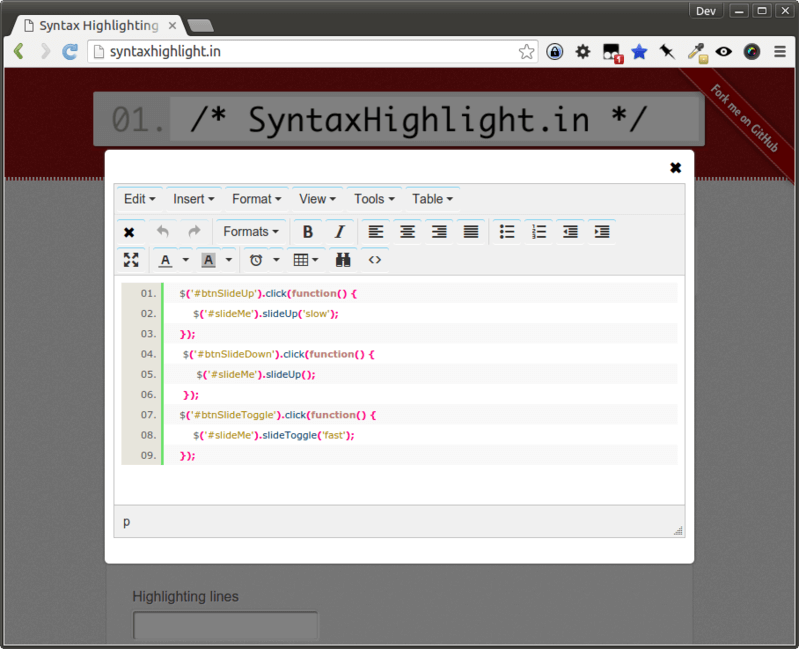
syntaxhighlight.in and writes those syles inline. You can see an example of the formatted code in
.
Enabling syntaxhighlight.in
Once you have both scripts installed then you can copy the code you want to format and paste into Evernote onto your clipboard. Head over to
syntaxhighlight.in and paste in your code. Set any other options or styles you desire.
Syntax-Highlight-Style allows you the options of getting your formatted code as a list or a table, both formats will work fine in Evernote.
To get the code quickly can click on the
Copy List or the
Copy Table buttons to copy the formatted inline style code directly to your clipboard. Alternativly you can click on the
Popup List or
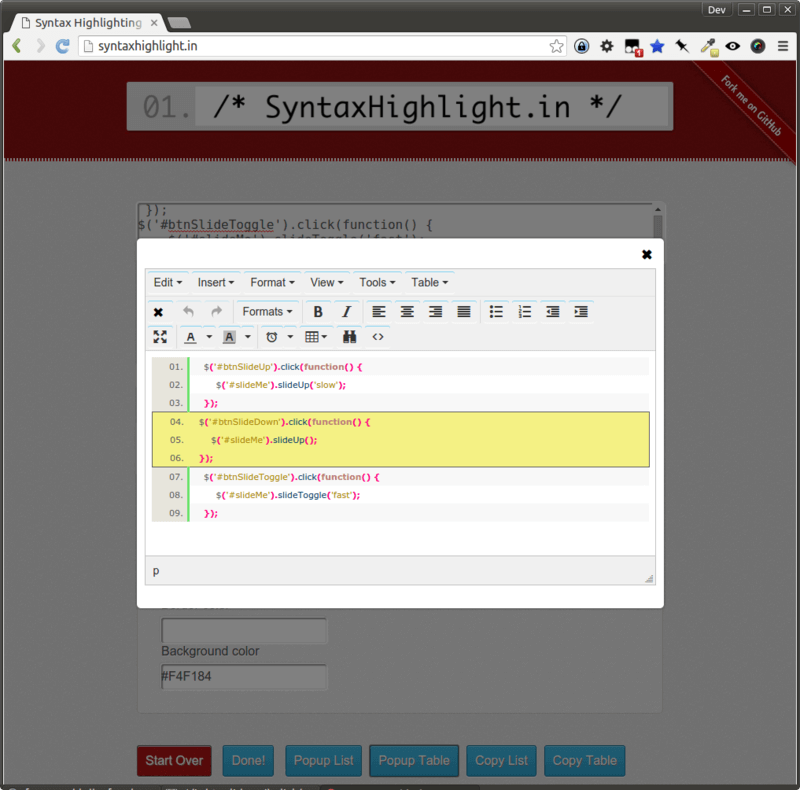
Popup Table buttons to view the formatted inline style code in a
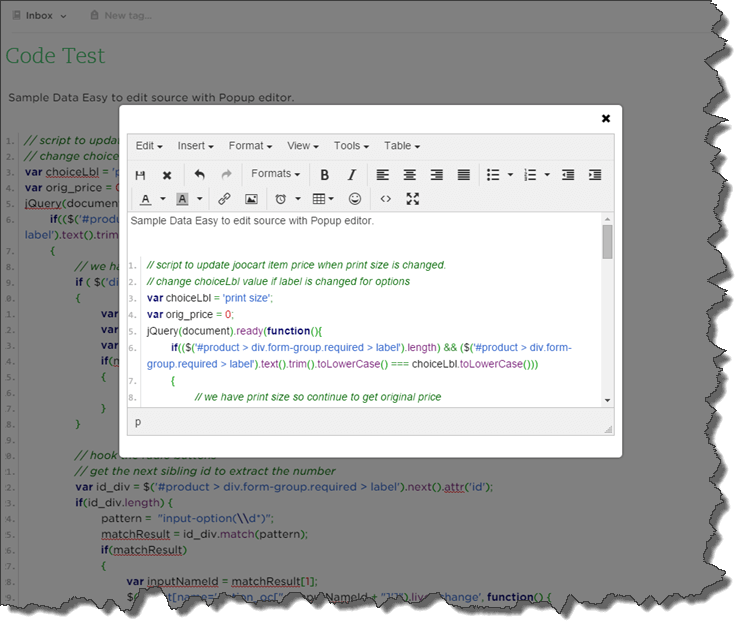
TinyMCE editor as show in
. Once in the TinyMCE editor you get to the source code by clicking on the
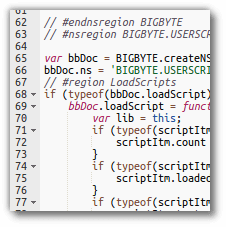
Source code icon. You will be presented with source code view similar to
.
Note: syntaxhighlight.in does not enable some of the other settings until you click out of the code box that you code is pasted into.
Once your have your formatted code on your clipboard you can go to your Evernote in your browser. Navigate to the note you want to paste the code into or create a new note. Now click the
button icon. You will be presented with a
.
and click on the
OK button.
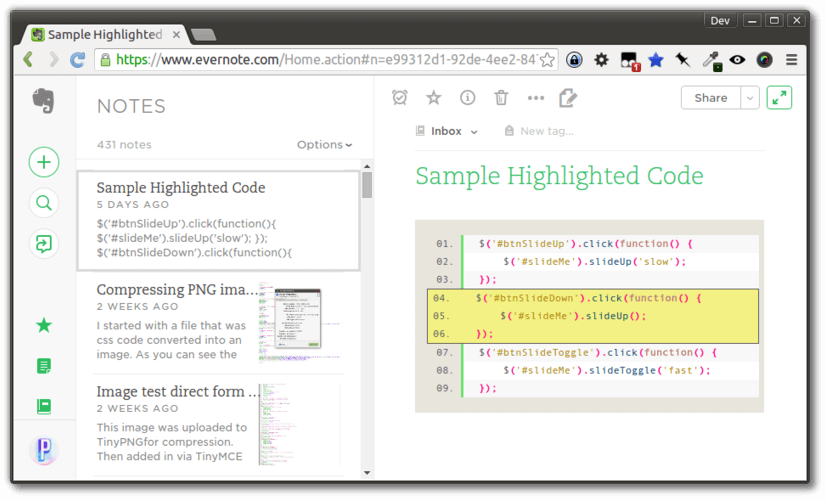
The final result is a nicely formatted code in your Evernote

The Evenote Desktop Method
After you have installed
Syntax-Highlight-Style script by going to
OpenUserJs and clicking on the install link. You will be able to paste formatted code into Evernote desktop. This Desktop method will also work with the web method. Instead of editing the Evernote code directly to paste in the formatted code you and paste in selected html directly to Evernote. First past your code into
syntaxhighlight.in. Then click the
Popup List or
Popup Table. I recommend using
Popup Table as it seems to work a little better for this method. You should get a result similar to
.
Once the tinyMCE editer is display click anywhere inside of the edit window. Next press ctrl+a on your PC or command+a on the Mac. This will select all of the html in the editor. Now press ctrl+c on your PC or command+c on you Mac. You should now have the html needed to paste directly into Evernote. Go to you Evernote (
desktop or web) and place your cursor in the section of the note you want to paste the code. On your PC press ctrl+v or command+v on MAC. You should be done. the
. should now be in you note.
.
Figure 1:
Figure 2:
Figure 3:
Figure 4: